2023年8月,一小群谷歌开发和用户体验主管为为多平台和全栈应用程序建立开发环境的困难感到惦哀,并提出了他们对旨在解决问题的实验原型的看法。难以为开发建立技术堆栈并不是一个新问题。至少自20世纪80年代初,当个人电脑问世以来,它一直是一个问题。
Project IDX是一个基于浏览器的开发环境,基于Code OSS,由Codey提供支持,Codey是一个基于代码训练并基于PaLM 2的生成AI基础模型。Project IDX旨在使用流行的框架和语言,更轻松地构建、管理和部署全栈Web和多平台应用程序。
Code OSS是微软Visual Studio Code的完全开源版本。后者有一些专有的补充,尽管是自由软件。
在8月宣布时,IDX项目只能通过候补名单注册获得;我的申请最终于12月获得批准。项目IDX仍然是一个非常粗糙的预览,但有一个有趣的设计和一些实用性,即使它尚未打算在生产环境中使用。谷歌继续添加功能。
有几种产品在某种程度上与IDX项目竞争。这些包括AWS Cloud9、Gitpod、Online IDE、Replit、StackBlitz、Eclipse Che、Codeanywhere和GitHub Codespaces。
尽管IDX的边缘很粗糙,感觉正在建设中,但有一些功能使Project IDX看起来很有前途。首先,对于任何使用Visual Studio Code的人来说,这实际上是一个熟悉的环境。据我所知,VS Code中未包含在Code OSS中的部分是微软特定的定制,在这种情况下,这不太重要。
其中一些定制被由Codey支持的IDX AI所取代。IDX AI在您键入时提供代码建议,并提供由AI驱动的代码聊天,您可以就代码寻求帮助,生成新代码,将代码翻译成另一种语言,解释代码,并编写单元测试。据推测,IDX AI还根据AI生成的代码强调了可能的许可证要求,尽管我还没有看到那个弹出窗口。
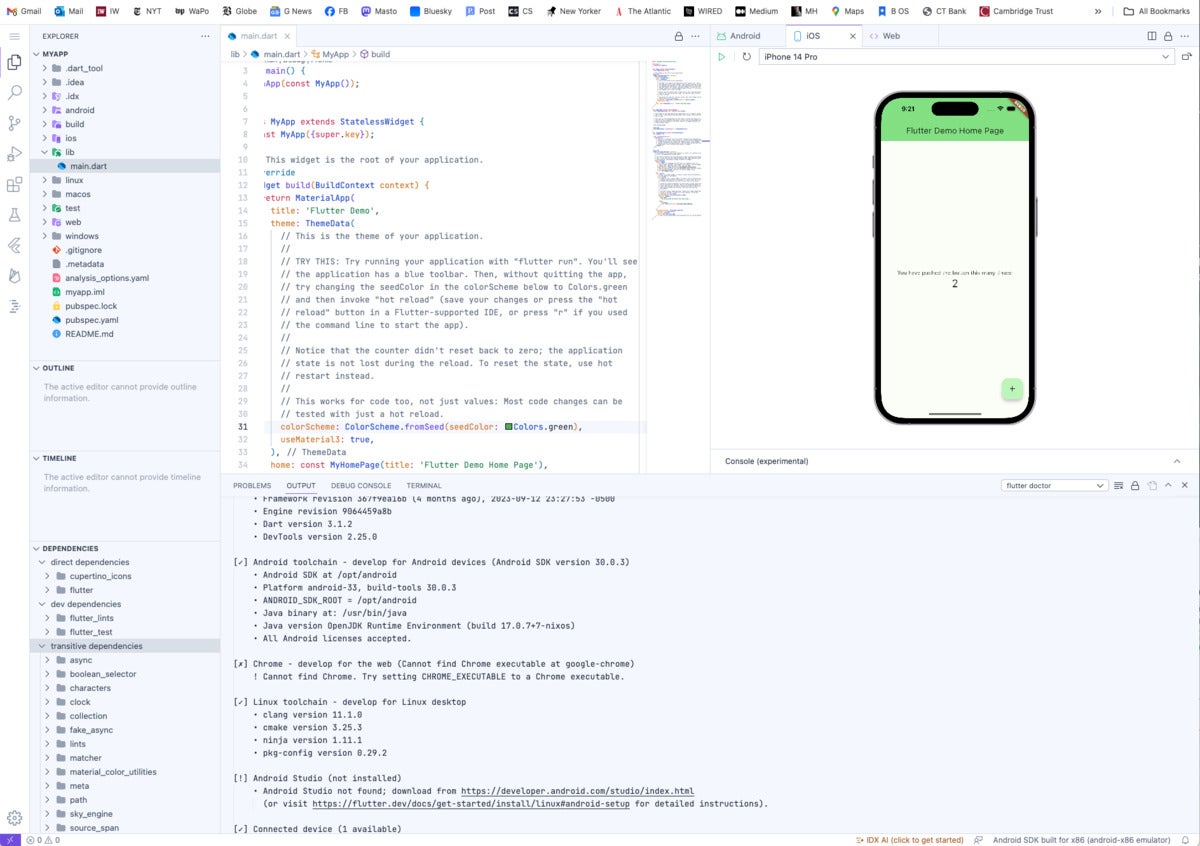
项目IDX会它与VS代码相似而感到熟悉。左上角的“汉堡包”菜单取代了VS Code中的顶行菜单,在弹出时提供大多数相同的菜单项。下方垂直行中的图标控制右侧下一列的内容,当前显示文件资源管理器、当前文件的代码大纲、当前文件的时线和应用程序的依赖项。当前显示main.dart的大型编辑窗格最多可显示四个选项卡。右侧的预览窗口还可以显示IDX AI窗格和其他代码文件选项卡。右下角的大区域显示代码问题、输出、调试控制台和终端。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-01-100957013-orig.jpg?auto=webp&quality=85,70">
IDG
项目IDX会因为它与VS代码相似而感到熟悉。左上角的“汉堡包”菜单取代了VS Code中的顶行菜单,并在弹出时提供大多数相同的菜单项。下方垂直行中的图标控制右侧下一列的内容,当前显示文件资源管理器、当前文件的代码大纲、当前文件的时间线和应用程序的依赖项。当前显示main.dart的大型编辑窗格最多可显示四个选项卡。右侧的预览窗口还可以显示IDX AI窗格和其他代码文件选项卡。右下角的大区域显示代码问题、输出、调试控制台和终端。
在云工作站中运行
IDX Code OSS编辑器在谷歌云虚拟机(称为云工作站)中运行。通常,云工作站时间按每小时计费,费率因机器类型的大小而异,从0.16美元/小时到9.36美元/小时不等。IDX项目目前是免费的。
通常,云工作站支持各种流行的IDE和Duet AI。Project IDX仅支持Code OSS和Codey而不是Duet。(我无法告诉你Duet AI和Codey在实践中的区别,尽管这可能是一个有趣的比较。)云工作站通常可以在您的专用网络和暂存环境中运行。IDX项目目前仅限于自己的环境。
支持多种语言和框架
您可以使用内置模板和GitHub导入在Project IDX中创建项目。模板支持JavaScript、TypeScript和Dart语言以及Angular、React、NextJS、Vue、Svelte和Flutter框架。未来,IDX项目将支持Python、Go和“AI”。您可以选择使用Nix自定义您的工作区。
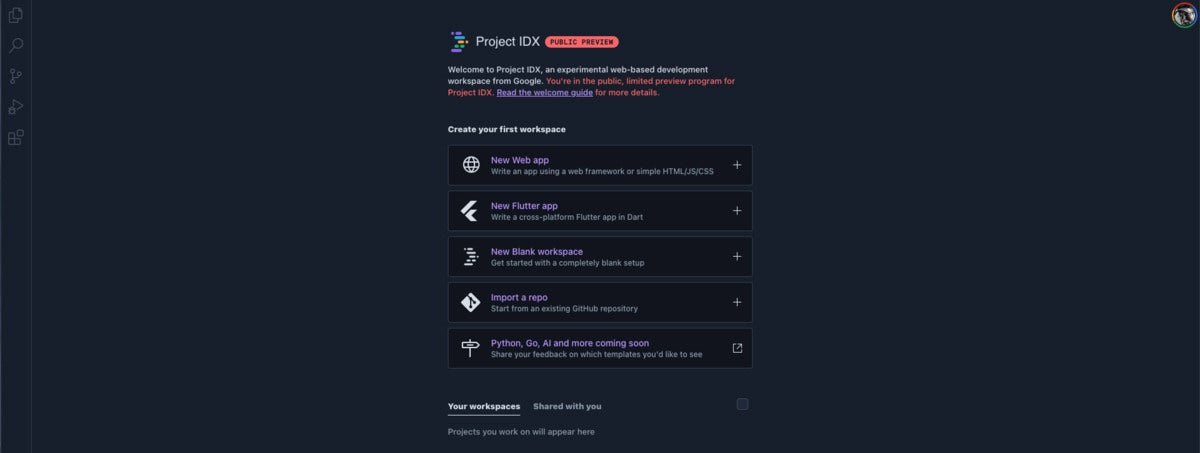
此菜单为您提供了您将生成或导入的的应用程序类型的初始选择。每项目(底部的“即将推出”组除外)都会打开一个辅助屏幕,用于指定您的应用程序框架并命名你的应用程序。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-03-100957014-orig.jpg?auto=webp&quality=85,70">
此菜单为您提供了您将生成或导入的应用程序类型的初始选择。每个项目(底部的“即将推出”组除外)都会打开一个辅助屏幕,用于指定您的应用程序框架并命名您的应用程序。
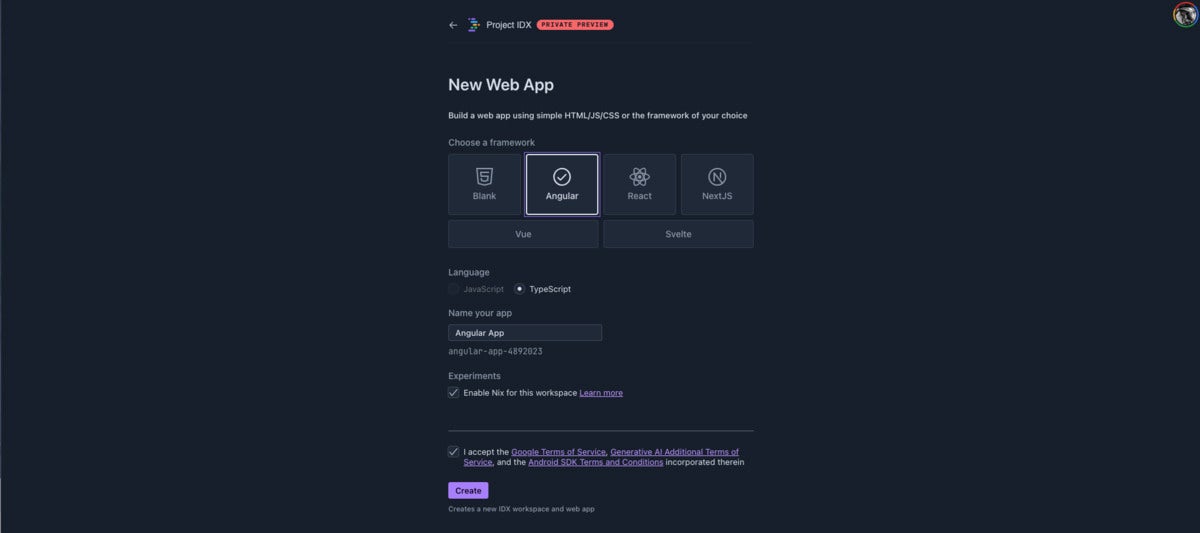
生成新Web应用程序的第二级屏幕目前提供了六个Web框架的选择。它们是Angular、React、Next.js、Vue、Svelte或空白应用程序,这意味着编写自己的HTML、JavaScript/TypeScript和CSS。Nix是可用于自定义工作区的的文件。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-03a-100957015-orig.jpg?auto=webp&quality=85,70">
生成新Web应用程序的第二级屏幕目前提供了六个Web框架的选择。它们是Angular、React、Next.js、Vue、Svelte或空白应用程序,这意味着编写自己的HTML、JavaScript/TypeScript和CSS。Nix是可用于自定义工作区的文件。
与Git和GitHub集成
GitHub导入可以有三种类型:web、Flutter和“其他”,这目前似乎意味着除明确列出的框架以外的JavaScript/TypeScript框架。明确支持的框架包括Angular、React、Next.js、Vue和Svelte。
如果您的GitHub项目具有JavaScript依赖性,您可以在导入完成后在IDX终端窗口中运行npm install。您还可以从IDX中将项目转换为Git存储库,并与GitHub同步。
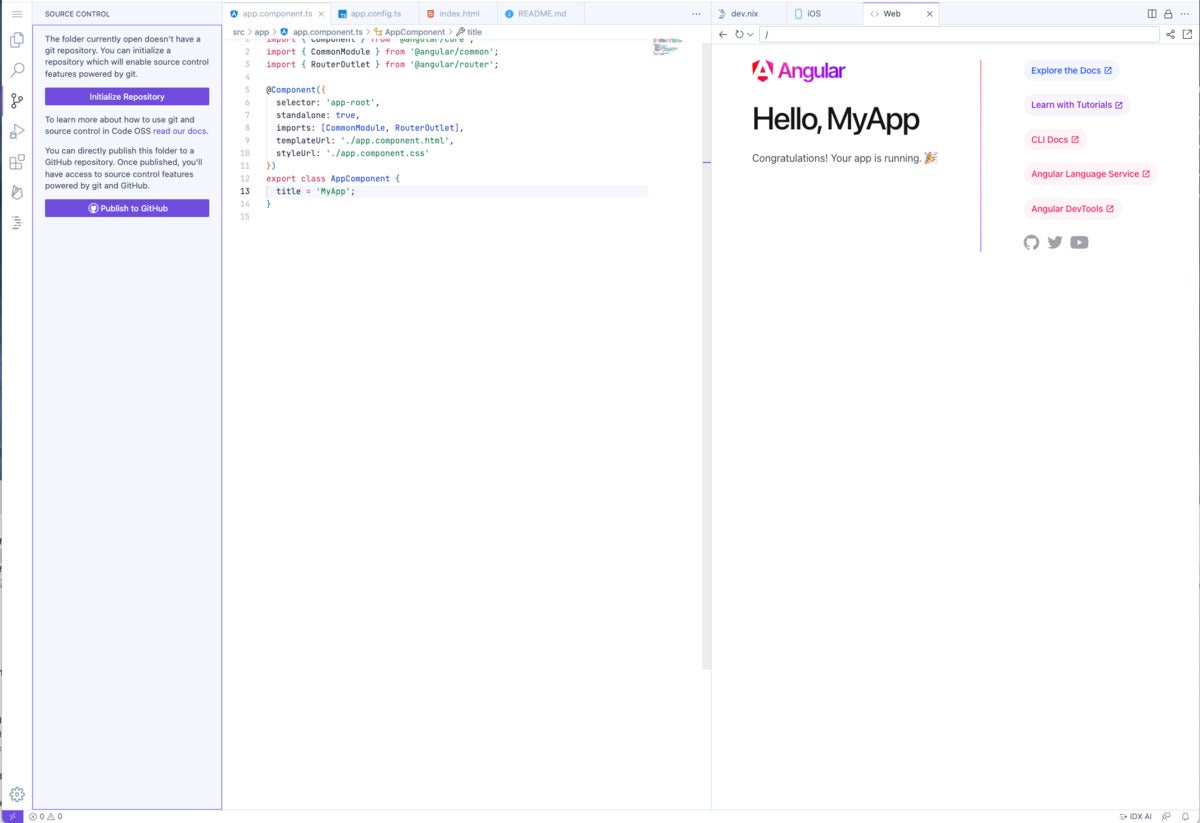
Project IDX与Git和GitHub很好地集成。在左侧,您可以看到初始化Git存储库 并发布到GitHub的选项。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-04-100957016-orig.jpg?auto=webp&quality=85,70">
Project IDX与Git和GitHub很好地集成。在左侧,您可以看到初始化Git存储库并将其发布到GitHub的选项。
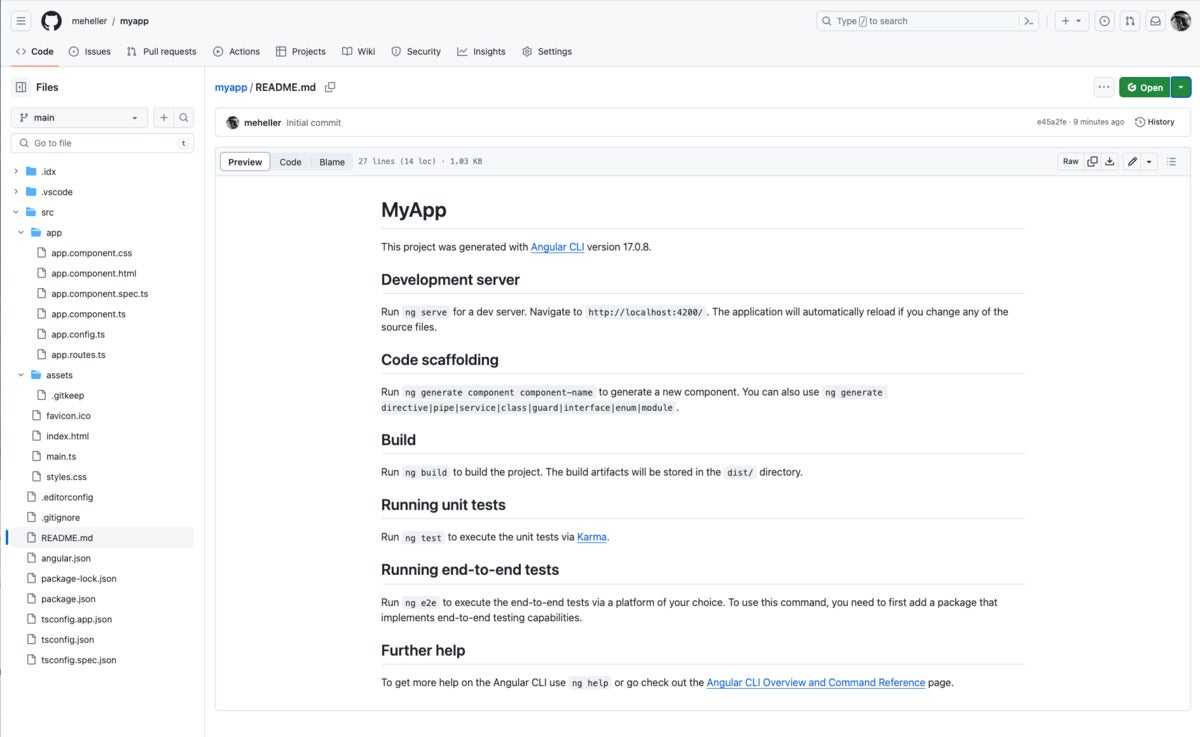
一旦您创建了回购协议并验证到GitHub,Project IDX可以将回购协议推送到GitHub。在这里,您可以看到Angular为应用程序生成的README.md文件的典型GitHub显示。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-04a-100957017-orig.jpg?auto=webp&quality=85,70">
一旦您创建了回购协议并验证到GitHub,Project IDX可以将回购协议推送到GitHub。在这里,您可以看到Angular为应用程序生成的README.md文件的典型GitHub显示。
预览、部署和共享应用程序
除了网络预览外,Project IDX还在底层模板支持的Android模拟器和iOS模拟器中显示预览。这三个都适用于Flutter应用程序。只有两个,即Web预览和iOS模拟器,适用于Angular应用程序,因为除非您添加Ionic或NativeScript等内容,否则股票Angular应用程序不是原生的。
您可以直接从工作区部署到Firebase托管。在实验的基础上,您可以通过完全共享访问权限共享您的工作区。
Project IDX为它支持的语言和框架预装了扩展。它应该支持从OpenVSX提供的额外扩展,尽管我无法确认所有这些扩展在这一点上是否都有效——有太多(超过3000个)需要检查。
项目IDX目前的一个主要限制是同时只允许两个项目。您可以通过将项目保存到GitHub并处理您在IDX中打开的项目来解决这个问题。
请注意,除了常见问题解答中的列表之外,还有许多错误报告。
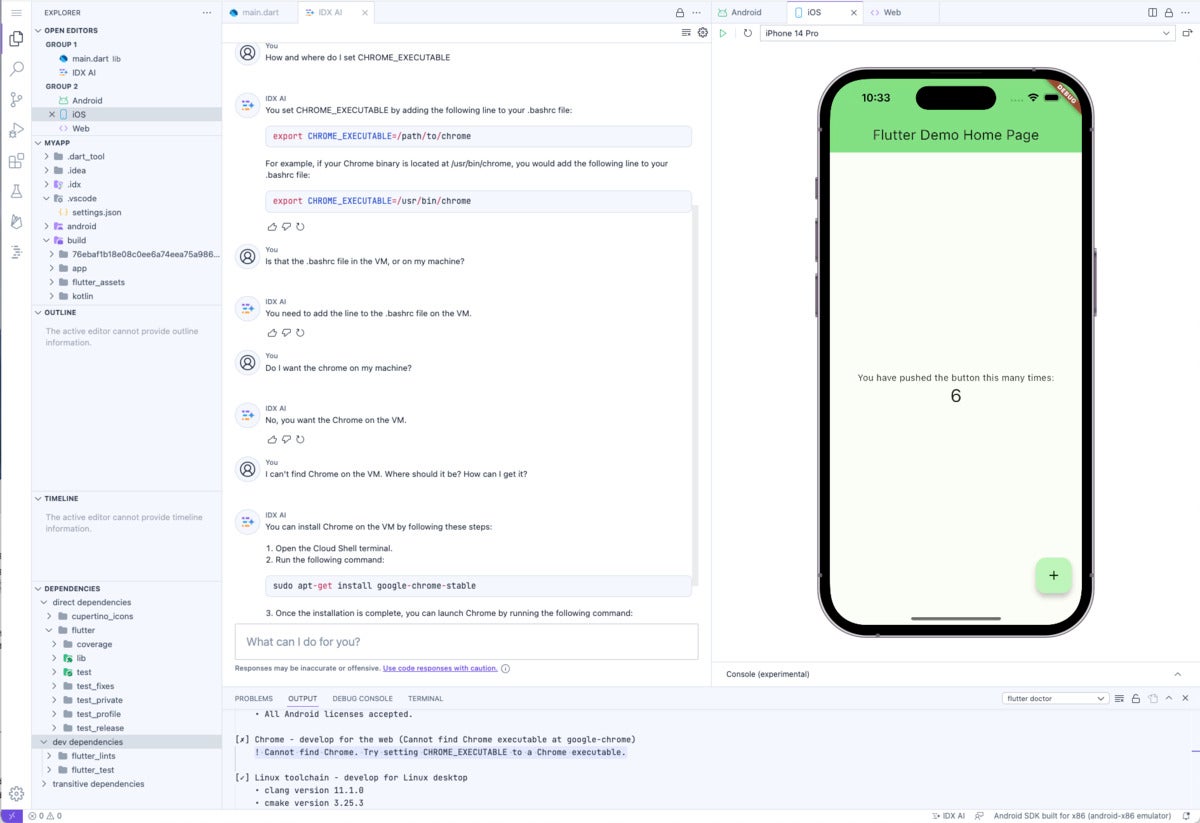
Flutter应用程序报告了两个设置错误。在这里,我正试图在IDX AI的帮助下解决其中一个问题。不幸的是,人工智能建议使用sudo apt-get安装Chrome是无用的,因为IDX VM目前不包括sudo或apt-get。我不会称之为幻觉,因为这些实用程序可能会计划在未来的版本中。
" style="color: rgb(239, 76, 35); text-decoration: none; position: relative; display: block; overflow: hidden; max-width: 620px;" _href="https://images.idgesg.net/images/article/2024/01/google-project-idx-05-100957019-orig.jpg?auto=webp&quality=85,70">
Flutter应用程序报告了两个设置错误。在这里,我正试图在IDX AI的帮助下解决其中一个问题。不幸的是,人工智能建议使用sudo apt-get安装Chrome是无用的,因为IDX VM目前不包括sudo或apt-get。我不会称之为幻觉,因为这些实用程序可能会计划在未来的版本中。
住在谷歌云中
IDX项目显示了很多希望。它在视觉上类似于Visual Studio Code for the Web(可悲的是,它缺乏终端和调试器)。它在视觉和功能上都与GitHub Codespaces和Gitpod相似,在功能上与Eclipse Che相似。
您可能更喜欢Project IDX的原因之一是它在谷歌云工作区中托管,如果您想与任何谷歌云服务或您在谷歌云中运行的其他程序集成,这是一个很大的优势。另一方面,如果您的现有代码在AWS上运行,您可能需要考虑使用AWS Cloud9。
我对对IDX项目做出承诺的最大担忧是谷歌扼杀其项目和服务的悠久历史。还记得Google+吗?Freebase?谷歌搜索设备?聚合物?谷歌域名?所有前鹦鹉,他们都拉下了帷幕,加入了看不见的唱诗班。
尽管如此,IDX项目还是有其吸引力的。只要您从工作区创建一个GitHub存储库并保持最新状态,它当然值得一试。


